Introdução
Aprenda a criar motion graphics no After Effects!
Então, vamos começar a brincar com o After Effects, talvez você tenha assistido a alguns tutoriais no YouTube, ficou maravilhado com tantas possíbilidades e está se perguntando como eu posso dominar essa ferramenta? Ou talvez você já conheça bem o After Effects, mas ainda sinta que há uma lacuna entre você e um profissional de motion graphics ‘real’? Porque sim! Existe uma diferença entre saber como usar o software e criar bons motion graphics. Para o último, você precisa saber não apenas quais botões clicar, mas também muito sobre design, fluxo de trabalho e até mesmo como o cérebro de sua audiência funciona.
Aqui você irá preencher a lacuna para se tornar um bom profissional em Motion Graphics. Criando uma base sólida em animação e design, e também abordamos outros tópicos importantes para administrar um negócio de motion graphics de sucesso – como usar storyboards para ser mais eficiente e comunicar claramente com seu cliente, por exemplo.
Também falamos, de maneira um tanto surpreendente, muito sobre como nossos cérebros funcionam – porque, em última análise, quando você entende como os humanos reagem ao movimento, pode criar melhores motion graphics. E sempre tenha em mente: uma grande parte do sucesso não é apenas criar boas animações, mas também convencer seus clientes. Portanto, é tremendamente útil se você puder fornecer não apenas uma ótima animação, mas também uma explicação de como e por que sua animação produz os efeitos pretendidos.
Cores
Qual das duas imagens parece melhor?

A segunda é claro. Mas o que exatamente a torna mais atraente e profissional?
Muitos iniciantes não pensam muito sobre cor. Começam a adicionar elementos à sua cena e colorizá-los de maneira espontânea ou até mesmo aleatória. Eles assumem que os resultados ruins que obtêm são causados pela falta de experiência e que eles apenas precisam de mais experiência para escolher cores legais e obter resultados incríveis intuitivamente. Mas não se trata apenas de experiência – há algumas regras. Siga essas regras e você instantaneamente será capaz de fazer escolhas de cores melhores e mais informadas.
Agora, digamos que você primeiro crie o texto do seu título principal dizendo MOTION GRAPHICS e então escolha uma cor legal para ele. Em seguida, você cria seu texto secundário NO AFTER EFFECTS e também escolhe uma boa cor para este. Depois, você cria o seu plano de fundo e também tenta escolher uma boa cor para isso. Por que esse processo é tão difícil e como isso resulta em escolhas de cores ruins tão rapidamente? A resposta é que não há uma ‘boa cor’. Existem apenas boas combinações de cores. A cor trata-se de harmonia, e todas as cores em sua cena devem se encaixar. Portanto, você não pode julgar se a cor do seu texto principal é uma ‘boa cor’ até ter visto também todas as outras cores do seu design final. O que isso significa para o seu design? Simplificando, você tem que escolher todas as suas cores de uma vez. Bem-vindo ao mundo dos temas de cores.
Um tema de cor é uma combinação de algumas cores (geralmente cinco) que se harmonizam bem. No início do seu projeto, você deve escolher um único tema de cor e depois usá-lo para todas as cores em seu projeto. A Adobe tem uma ótima ferramenta para navegar e criar temas de cores, que você encontrará em https://color.adobe.com

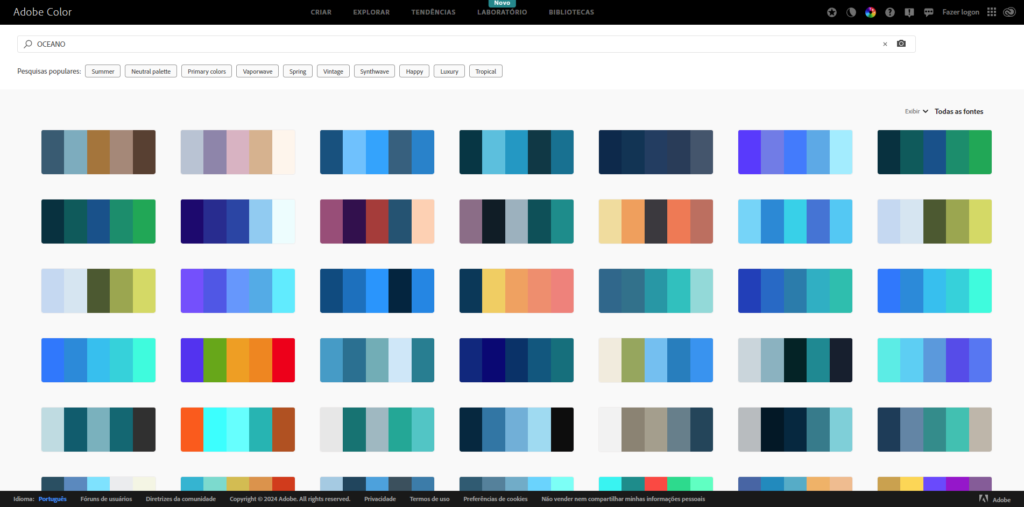
Você pode usar esta ferramenta para criar seus próprios temas de cores, e ela suporta várias regras de harmonia (veja o lado esquerdo da captura de tela) para garantir que as cores que você escolher sempre se harmonizem. Se você tiver uma imagem que contenha o clima e as cores que deseja para seu projeto, ela até pode extrair um tema de cores dessa imagem. Mas para começar, recomendo que você simplesmente navegue pela enorme quantidade de temas existentes.
Aqui, por exemplo, pesquisei pelas palavras-chave ‘oceano’:

Assim que encontrar um tema de que goste, clique no botão ‘Adicionar à Biblioteca’ (que só é visível se você passar o mouse sobre o tema) e ele aparecerá instantaneamente no painel Bibliotecas dentro do After Effects:

Menos é mais
Quando você começa a trabalhar com temas de cores, pode parecer que eles impõem limitações desnecessárias à sua criatividade. Por que você deveria usar apenas cinco cores em todo o seu design?
Como em muitas questões de design, a resposta é: menos é mais. Motion graphics (e design em geral) trata-se de comunicação. Quando você deseja comunicar claramente, precisa ter um foco claro e evitar qualquer tipo de distração. O uso uniforme de cores adiciona consistência e estrutura ao seu design. E isso se aplica a mais do que apenas cor vale também para fontes e layout, por exemplo.
Você pode ver uma captura de tela do site Adobe Color que mostra alguns dos trabalhos de design em tendência e os temas de cores que seu algoritmo extraiu das imagens. Se você observar as cores dos temas, notará que algumas delas são apenas tons diferentes mais ou menos da mesma cor.
Se você reutilizar a mesma cor em diferentes partes do seu design, tudo parecerá mais consistente. Force-se a trabalhar com um número limitado de cores bem harmonizadas, e seus designs parecerão mais profissionais.
Contraste
Certo, você escolheu sua paleta de cores e agora precisa determinar qual cor usar para cada elemento em sua composição. Um dos aspectos mais importantes a serem considerados aqui é o contraste.
Aqui está a representação da paleta de cores do nosso vídeo teaser usando uma ferramenta de design. Observe que ajustamos o modo de cor para que possamos ver claramente a diferença de brilho entre as cores. Isso é crucial porque a diferença de brilho é o principal indicador de quão grande é o contraste entre duas cores. Vamos experimentar as três primeiras cores da paleta, utilizando-as para um texto e seu fundo:

As cores azul e marrom têm brilhos bastante similares, o que significa que há pouco contraste entre elas. Por isso, um texto marrom sobre um fundo azul pode ser difícil de ler e não chamará muito a atenção. No entanto, se combinarmos o azul com um amarelo claro, a diferença de brilho será muito maior, resultando em um texto mais legível e chamativo. O importante é que, não importa se o texto é claro sobre um fundo escuro ou vice-versa, desde que haja uma diferença de brilho significativa entre os dois, o texto será claramente visível.
Agora, faça um pequeno experimento: olhe para outra parte da tela por alguns segundos e, em seguida, volte seu olhar para os três exemplos acima. Qual deles atrai mais sua atenção? Provavelmente, seus olhos serão naturalmente atraídos para o segundo exemplo (texto amarelo claro sobre fundo azul), pois o contraste entre essas cores é mais pronunciado. Isso ocorre porque, culturalmente, tendemos a processar informações de cima para baixo, e o primeiro exemplo tem um contraste tão baixo que nossos cérebros podem ignorá-lo.
O que isso significa para a escolha das suas cores?
- Certifique-se de que sua paleta de cores inclua uma variedade de valores de brilho. Você precisará de cores tanto muito claras quanto muito escuras para criar um contraste eficaz.
- Se você optar por um fundo escuro, escolha cores claras para os elementos em primeiro plano, e vice-versa.
- Através da escolha e manipulação do contraste entre as cores, você pode direcionar a atenção do espectador para os elementos mais importantes da sua composição, enquanto os elementos menos relevantes podem ter um contraste mais suave. Este conceito será explorado novamente quando discutirmos sobre hierarquia.
Texto
Vamos iniciar este capítulo com um exemplo novamente.

É evidente que a seleção de fontes na variante da esquerda não é ideal. A variante da direita parece muito mais organizada, é mais fácil de ler e tudo parece mais coerente. Mas como escolher uma fonte adequada? Assim como na escolha de cores, existem algumas diretrizes básicas para selecionar fontes. Seguindo essas diretrizes, seus designs ganharão um aspecto mais profissional.
A escolha da fonte em seu design de motion, assim como todas as outras decisões, deve ser guiada pelo seu objetivo principal: contar uma história, transmitir uma mensagem. Enquanto o texto principal comunica claramente sua mensagem (“Motion Graphics”), outros textos podem enviar mensagens diferentes (“Ei, olhe esta fonte legal que encontrei!”). No entanto, é importante lembrar que a fonte não é a própria história. Se sua escolha de fonte distrai ou confunde o espectador, isso pode comprometer a comunicação eficaz de sua mensagem.
Muitas vezes, iniciantes buscam tornar seus designs mais interessantes adicionando elementos desnecessários, como fontes extravagantes, sombras ou efeitos. Em vez de se concentrar em preencher supostas lacunas no design, é mais eficaz questionar se há elementos em excesso. Um design mais focado na mensagem principal tende a ser mais profissional e atraente. Em resumo, menos é mais.
Assim como acontece com as cores, nós trabalhamos com um número limitado de fontes ao longo de nosso projeto. Se você está começando, use apenas uma família de fontes. Sim, a mesma fonte para todos os elementos do seu projeto. À medida que ganha mais experiência, pode começar a combinar duas famílias de fontes, mas a combinação de fontes é algo difícil de acertar e você não errará ao usar apenas uma fonte.
Com sua assinatura do Creative Cloud, você já tem acesso a uma ampla variedade de fontes. Então, vamos abrir o Adobe Fonts (https://fonts.adobe.com/fonts) e encontrar uma fonte adequada para o seu projeto.
Para evitar distrações para o seu espectador, escolha uma fonte discreta. Linhas limpas e simples, sem muita decoração. Isso significa que, na seção de Classificação à esquerda da janela de pesquisa, você deve buscar apenas por fontes Sans Serif. Evite completamente estilos extravagantes, como as categorias Script ou Decorativa. Ocasionalmente, você pode considerar uma fonte Serif ou Slab Serif, mas geralmente a Sans Serif é a melhor opção.
O que são serifas?
As serifas são pequenas linhas extras nos cantos das letras, e as fontes com serifas são normalmente usadas em livros, jornais e outros textos longos. Elas são uma forma de decoração, mas também devem melhorar a legibilidade de textos extensos, ajudando o olho a seguir uma linha. No entanto, como não lidamos com longos textos em motion graphics e queremos evitar elementos desnecessários, uma Sans Serif é geralmente mais adequada.

Títulos
As serifas são apenas uma parte do design de fontes que ajuda na legibilidade de textos longos. Em geral, as fontes podem ser projetadas e otimizadas de duas maneiras: para uso em parágrafos ou para uso em títulos (ou outros textos curtos com letras grandes). Para garantir que sua fonte funcione bem, mesmo em textos curtos, nas configurações de Recomendações do site Adobe Fonts (canto inferior esquerdo na captura de tela acima), escolha a opção Títulos.
Aprendemos que, no design, menos geralmente é mais, mas há uma exceção: você vai querer escolher uma família de fontes com muitas variações. As famílias de fontes geralmente incluem uma variante regular, itálico e negrito, mas algumas oferecem muito mais opções. Aqui estão as diferentes variações da família de fontes Azo Sans, que é a família que usamos em nosso projeto.
Então, por que eu sugeri inicialmente que você usasse apenas uma família de fontes e depois insisti que ela deveria ter muitas variações? A resposta é simples: hierarquia. Voltaremos a isso mais tarde, no capítulo de layout, mas cada cena tem elementos mais importantes e outros menos importantes. Você precisa garantir que o espectador se concentre primeiro nos elementos essenciais. No capítulo sobre cores, aprendemos que podemos controlar o foco do espectador com contraste – quanto mais contraste, mais atenção um elemento recebe. Com tipografia, esse foco pode ser ajustado usando diferentes pesos de fonte. Se sentir que um elemento em seu design precisa de mais destaque, pode experimentar cores diferentes para criar mais contraste ou optar por uma fonte mais negrito. Portanto, o peso da fonte e o contraste são dois fatores que podem ser ajustados para garantir que cada elemento receba a atenção adequada em seu design.
Layout no After Effects
Então, você definiu seu esquema de cores e suas fontes – agora é hora de organizar todos os elementos em sua cena. Embora os motion graphics sejam dinâmicos, geralmente podem ser divididos em uma série de cenas estáticas. Você pode pensar nesse processo como criar uma série de quadros, onde cada quadro representa uma cena-chave ou momento essencial de sua animação. Aqui estão as cenas-chave que foram criadas para o vídeo promocional do nosso curso.
Quando você criar a animação final, começará com essas cenas-chave e depois elaborará maneiras de revelar o conteúdo delas passo a passo e transitar entre elas. Mas antes de começar a animar qualquer coisa, é importante garantir que suas cenas-chave não apenas tenham uma aparência atraente, mas também transmitam a mensagem desejada. Portanto, é essencial discutir sobre o layout.
Projetar primeiro as cenas estáticas também é fundamental para uma comunicação eficaz com seu cliente. Discutiremos isso com mais detalhes no capítulo sobre Storyboard.

Hierarquia
Assim como em todas as outras áreas dos motion graphics, ao começar a posicionar seus elementos em suas cenas, o principal foco deve ser sua narrativa. Não se pergunte ‘Será que fica legal se eu colocar este texto aqui no canto?’. Em vez disso, questione-se ‘Qual é a importância deste texto para minha história? Ele recebe a atenção adequada quando colocado aqui no canto?’. E assim como acontece com as cores, essa pergunta só pode ser respondida se você considerar todos os elementos de sua cena. Você só pode avaliar se a cor de um texto é adequada se conhecer todas as outras cores presentes em sua cena. E você só pode julgar se um texto atrai a atenção certa se souber quão distrativos são todos os outros elementos de sua cena em comparação com ele.
Portanto, ao começar a posicionar os elementos em sua cena, é necessário criar uma hierarquia para classificá-los, do mais importante ao menos importante. Aqui, anotei nossa primeira cena com essa hierarquia. A parte mais importante é nosso título, MOTION GRAPHICS, que explica sobre o que é toda a cena. Os outros textos são apenas detalhes, que não são tão importantes quanto o elemento gráfico principal: a forma de cérebro com o texto sobre ela. Na animação final, as formas animadas que se transformam na forma do cérebro visualizam o que são os motion graphics, então elas complementam bem a mensagem do título. Esperamos que mantenham o espectador interessado, para que, ao olhar para ela, estejam suficientemente focados para também notar os outros elementos em nossa cena. A informação de que este curso é sobre o After Effects é mais importante do que a parte sobre ser um curso online gratuito, por exemplo, então esses elementos ocupam os lugares 3 e 4 em nossa hierarquia, respectivamente.
Depois de decidir a hierarquia de seus elementos, como você controla a importância deles em sua cena? Aqui está uma lista (não exaustiva) das ferramentas que você tem para essa tarefa.
Controle de Sua Hierarquia
- Tamanho (mais importante = maior)
- Cor (mais importante = mais contraste)
- Peso da fonte (mais importante = mais negrito)
- Localização
- Movimento
Já discutimos sobre cor e peso da fonte, e o tamanho deve ser autoexplicativo. Então, vamos elaborar um pouco mais sobre as duas últimas entradas na lista.
Localização
Quando você olha para algo, você vira a cabeça e move o objeto de interesse para o centro do seu campo de visão. Tente focar em algo na periferia de sua visão sem mover a cabeça. Você percebe como isso é exaustivo? Se você olhar para uma animação, naturalmente terá uma tendência a focar nas coisas que estão no centro.

Mas isso não é tudo. Os seres humanos são mestres em se adaptar ao ambiente, então até mesmo a cultura em que crescemos influencia no que nos concentramos. Quando você está lendo este livro, você analisa as informações da página da esquerda para a direita e de cima para baixo. Você está acostumado com isso. Ao olhar para uma nova página, intuitivamente começa olhando para o canto superior esquerdo dela. Se você cresceu em uma cultura com um roteiro da direita para a esquerda (como árabe ou hebraico), e em particular se assistir a um motion design que inclua esse tipo de texto da direita para a esquerda, é muito provável que você se concentre no canto superior direito em vez disso. Mas, em geral, se empilhar as coisas umas sobre as outras, você terá a tendência de olhar de cima para baixo. Aqui está um exemplo.
Na variante da esquerda, o texto MOTION GRAPHICS e o elemento cerebral abaixo dele têm quase a mesma importância, mas quando você olha para ele, começará a ler mais ou menos imediatamente. Na variante da direita, você provavelmente olhará primeiro para o cérebro, concentrando sua atenção lá por um tempo antes de começar a ler o texto.
Então, qual é a conclusão? Se você sabe que algo deve ser mais importante, mova-o mais para o centro do campo de visão. Quando você empilha as coisas umas sobre as outras, esteja ciente de que o espectador as interpretará de cima para baixo. Se você colocar algo perto das bordas da composição, não receberá muita atenção. No entanto, o canto superior esquerdo pode chamar a atenção de seus espectadores, especialmente se não houver conteúdo chamativo competindo com ele no centro.
Movimento
Por enquanto, estamos apenas projetando cenas estáticas. Mas gostaria de mencionar neste ponto que, na animação final, você terá outra arma secreta para destacar o que é importante: o movimento. Movimente algo, e o espectador olhará imediatamente para ele. Portanto, você pode dar deliberadamente pouca atenção a certos elementos em sua composição antes de trazer parte desse foco de volta posteriormente usando animação. Mas falaremos mais sobre isso mais tarde, no capítulo.
Menos é mais
O que isso significa em termos de layout?
Quando você cria seus primeiros layouts, pode ser muito tentador preencher todo o espaço disponível. ‘Ah, ainda não tem nada no canto inferior esquerdo. Vamos ver o que posso colocar lá’. Não. Menos é mais. Qual página do livro parece melhor?Ambas as páginas têm o mesmo tamanho de fonte e a da direita inclui apenas cerca da metade do texto da esquerda. Isso pode parecer um desperdício de papel ou espaço. Mas parece muito melhor e é mais fácil de ler.

Este layout está concluído. Lute contra a voz interior que o instiga a adicionar mais coisas para preencher todo o espaço em branco com algo. Além disso, aumentar o tamanho das coisas para se livrar de todo aquele espaço vazio assustador também não ajuda.

Medidas Padrão
Isso pode ser considerado mais um exemplo do princípio “menos é mais”, desta vez aplicado aos tamanhos e espaçamentos dos elementos do seu design. Vamos analisar os tamanhos e espaçamentos nesta parte específica do nosso design:
Se você observar atentamente, notará que o primeiro texto tem exatamente o dobro da altura do segundo, e que a distância entre eles é exatamente a mesma que a altura do segundo texto.
Portanto, se o texto principal tiver um tamanho de fonte de 100px, por exemplo, escolherei 50px como o tamanho da fonte para o texto secundário e também para a distância entre eles. Observe que, ao ajustar a imagem, também garanti que a margem ao redor do texto fosse exatamente de 50px. Embora o espectador possa não perceber isso conscientemente, isso faz com que tudo pareça mais uniforme e equilibrado. Você não precisa necessariamente seguir essa proporção de 2:1:1 (texto principal: distância: texto secundário) o tempo todo. O ponto principal é tentar definir todos os tamanhos e espaçamentos como múltiplos de um tamanho fixo, neste caso, 50px.
Lembre-se de que você pode ser um pouco criativo com isso. Você poderia escolher o peso da fonte para que a espessura da linha das letras seja exatamente 1/4 ou 1/5 do tamanho das próprias letras, por exemplo. No entanto, não é necessário levar esse princípio muito a sério – não é preciso ser 100% preciso. Até mesmo as letras de uma fonte geralmente não têm exatamente o mesmo tamanho (intencionalmente); o “O” pode ser um pouco mais alto que o “N”, por exemplo.
É permitido quebrar as regras de vez em quando, e nem tudo em seu design precisa ser baseado em medidas padronizadas. No entanto, o uso dessas medidas comuns pode realmente ajudar a fornecer um design mais uniforme e consistente. Os resultados serão mais agradáveis aos olhos. E a maneira mais simples de criar isso é colocar todos os elementos do seu design em uma grade. Acho isso tão útil que até desenvolvi uma extensão do After Effects chamada GridGuide para facilitar esse processo.
GridGuide permite que você crie grades facilmente e também alinhe objetos a essas grades.
História e Música
Desenvolvemos nosso design estático – agora é hora de dar vida a ele.
Esboços Visuais
Os esboços visuais funcionam como uma versão em quadrinhos de sua animação, sendo uma excelente forma de verificar a eficácia da história antes de iniciar a animação. Além disso, após criar os layouts das cenas, transformá-los em esboços visuais requer pouco esforço adicional. Abaixo está o esboço visual para nosso vídeo. Além dos designs das principais cenas, os esboços visuais geralmente incluem pequenos textos descrevendo como as cenas serão animadas. Esses textos devem abordar detalhes que não estejam claros nas imagens estáticas, mantendo-os concisos e informativos. Se uma explicação exigir muitas palavras, considere adicionar outra imagem ao esboço visual para esclarecer visualmente o conceito. Em nosso caso, dividimos a primeira cena em duas imagens para ilustrar como a forma do cérebro emerge de uma série de formas mais abstratas.
Embora criar um esboço visual possa parecer trabalho extra, ele é fundamental para estruturar ideias e garantir eficiência.
Falhe Antecipadamente
Parte da profissionalidade envolve trabalhar de forma eficaz, o que inclui a capacidade de falhar antecipadamente. Isso significa que durante o processo de trabalho, é normal tomar decisões que, posteriormente, se mostram inadequadas. Essa é uma parte natural do processo criativo, pois somente ao correr riscos é possível inovar e descobrir novas abordagens. Por isso, não tema o fracasso e não tente evitá-lo. No entanto, para garantir eficiência, é crucial que os erros sejam identificados o mais cedo possível.
Se você gastou tempo ajustando detalhes de uma animação antes de perceber que ela não funciona como esperado, isso pode representar uma perda significativa de tempo e recursos. Por isso, é importante realizar revisões e testes frequentes durante o processo de criação. Os esboços visuais são uma ferramenta valiosa para isso. Além disso, ao trabalhar para um cliente, os esboços visuais ajudam a garantir que o trabalho esteja alinhado com a visão do projeto do cliente.
ANIMÁTICOS E TRILHA SONORA
Os storyboards têm como objetivo validar se sua história funciona. O próximo passo é decidir sobre o timing – quanto tempo você precisa para cada cena? Se for muito lento, o espectador ficará entediado; se for muito rápido, eles podem perder partes importantes da história.
Você pode pensar que o timing emerge naturalmente enquanto você anima, mas é realmente útil esboçar o timing aproximadamente antes de começar. Por isso, você cria uma versão animada do seu storyboard, chamada animático. Antes de discutir isso em detalhes, dê uma olhada no animático final do nosso projeto.
O objetivo de um animático não é parecer bom, mas decidir quanto tempo você precisa para cada parte da animação, e como isso se encaixa na música que você deseja usar.
Para criar um animático, comece colocando todas as imagens estáticas do storyboard em uma sequência no Premiere Pro (ou outro software de edição de vídeo de sua preferência). O After Effects não é a ferramenta certa para isso – devido à falta de desempenho em tempo real, o processo seria lento e frustrante. Então, edite um pequeno vídeo usando apenas as imagens estáticas. Edite-o para que cada cena permita tempo suficiente para entender todo o conteúdo, sem ficar entediado. Planeje um tempo extra para transições e animações. Para ter uma ideia melhor de quanto tempo você precisa para cada cena, pode ser útil permitir que os elementos apareçam passo a passo, na ordem em que aparecerão no vídeo final. Você pode fazer isso rapidamente adicionando máscaras à opacidade das camadas nos controles de efeito do seu clipe.
Você pode até criar versões muito rudimentares das animações que tem em mente. Considere-as apenas como espaços reservados para o produto final – não gaste tempo em detalhes nesta fase. Portanto, em vez de fazer o gráfico surgir ao redor da palavra DESIGN na cena 5, eu apenas dimensionei toda a imagem. Novamente, não se trata de parecer bom, mas de acertar o timing sem desperdiçar tempo. Na cena LEARN HOW AND WHY, eu apenas coloquei uma animação de referência (retirada deste tutorial) ao lado do meu texto. Sem a animação de referência, você provavelmente teria a impressão de que o texto LEARN HOW AND WHY permanece na tela por muito tempo; sem a animação, você pode lê-lo imediatamente e rapidamente se torna chato. Mas com a animação de referência ao lado, fica claro que precisamos de bastante tempo para esta parte.
Use animações de referência, dimensione as coisas ou mova-as ao redor, adicione pequenos textos explicativos – não há regras sobre o que você deve incluir em seus animáticos. Idealmente, ao assistir ao animático, você já será capaz de imaginar as animações finais que tem em mente e ter uma ideia de quanto tempo precisa para cada uma delas. Faça o que for necessário para se apoiar nisso. Se comparar nosso animático com o resultado final, verá como a animação mudou drasticamente, mas também como o timing do produto final se assemelha ao do animático.
Se sua animação final incluir música, seu animático também deve ter música – não há como decidir sobre o timing sem envolver música. Isso é um grande tópico, então vamos entrar um pouco mais em detalhes.
TRATE A MÚSICA COMO UM ELEMENTO PRINCIPAL DE SUA HISTÓRIA
A música é o motivo mais importante pelo qual crio animáticos. Você deve levar a música muito a sério. As histórias consistem em dois ingredientes principais: fatos e sentimentos. A música é uma de suas ferramentas mais poderosas para controlar este último. Vamos ver – e ouvir – como o início de nosso vídeo se sente com diferentes tipos de música:
Aqui combinamos o início de nossa animação com três músicas diferentes. Você sente a diferença?
Também é crucial sincronizar sua animação com a música. Assista ao vídeo novamente e concentre-se no momento bem no início, onde as duas bolas se juntam e se fundem em uma só. Na primeira música, esse choque não está relacionado à música, mas na segunda e na terceira acontece exatamente na batida. Como resultado, o choque parece mais intenso, mais intencional,
e a música se torna uma parte real da história. É importante deixar a música contar sua história, em vez de ser apenas um pano de fundo aleatório.
Aqui estão duas variantes da mesma animação com exatamente a mesma música, mas com tempos ligeiramente diferentes. No primeiro exemplo, a animação está sincronizada com a música, mas no segundo os momentos-chave da animação acontecem um pouco antes ou depois dos momentos-chave na música. Você sente como a primeira variante é muito melhor?
A MÚSICA EXIGE PLANEJAMENTO
Tornar a música parte de sua história também cria um desafio, pois a música é difícil de ser retemporizada. Digamos que você tenha quase concluído seu projeto e, em seguida, perceba que uma parte está muito rápida, tornando difícil para os espectadores acompanharem. Não é problema mover alguns keyframes e desacelerar uma animação, mas realmente não há uma maneira eficaz de tornar uma seção de sua música dois segundos mais longa. Você pode editar a música (mais sobre isso em um segundo), mas não a este nível de detalhe.
É por isso que você deve decidir sobre seu timing antes de começar a animar. Portanto, ao criar um animático, sua tarefa é encontrar a música certa e criar o timing que se adapte tanto à sua história quanto à sua música. Claro, o tempo da música deve corresponder ao tempo necessário para contar a história, mas as mudanças no humor e na intensidade da música também devem apoiar sua história.
Se você não tem um compositor que crie música especificamente para seu projeto, precisará usar música
Animação com Keyframes no After Effects
Princípios Básicos dos Keyframes
Suavização de Keyframes
Editor de Gráficos e Curvas de Velocidade
Tipos Especiais de Keyframes
Curvas de Velocidade versus Curvas de Valor
Interpolação Espacial
É hora de animar! No After Effects, é possível animar qualquer propriedade com o auxílio de keyframes. Parto do pressuposto de que você conhece o básico sobre o que são keyframes e como criá-los. Caso não esteja familiarizado, esta lição irá colocá-lo em dia. Embora a animação com keyframes possa parecer simples, há muito a ser aprendido sobre isso.
Animações de Texto No After Effects
Efeito de máquina de escrever (typewritter)
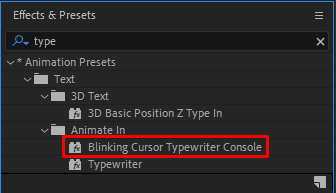
Para esse efeito podemos usar um preset chamado “Blinking Cursor Typewriter Console”

Esse preset tem várias opções de controle.
Animation – Aumentando o Slider o tempo de duração da animação.
Cursor On/Off – Mostra ou retira o cursor
Cursor Shape – Muda o formato do cursor
Cursosr Blink Speed – Controla a velocidade em que o cursor pisca.
Was this helpful?
0 / 0